Hide First Tab (Home) in SharePoint 2010 Navigation

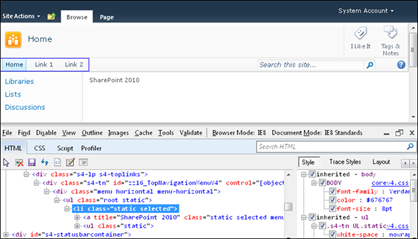
You will notice that the Home tab actually is the first node and then has a child UL which represents the rest of the navigation Items. So the approach is to hide the first <li> <a> (display: none) and then simply just use (display:block ) to show the hidden <ul> <li> <a> tags. Here is the CSS you could use to hide just the first node (home) tab in a SharePoint 2010 application: Place Content Editor WebPart and add the below code <style type="text/css"> .s4-tn li.static > a{ display: none !important; } .s4-tn li.static > ul a{ display: block !important; } </style>